WordPressを始めるとき、最初に設定しておくべき設定をリストアップしてみました。
ここでは WordPressのバージョンは4.7.2(ja)、テーマはデフォルトのTwenty seventeenの状態で進めていきます。
1. ニックネームの設定
2. ディスカッション(トラックバック、コメント関連)の変更
3. パーマリンク設定の変更
4. 子テーマの作成
5. サイドバーのサブメニュー(メタ情報)編集
6. プラグインの選定
1. ニックネームの設定
記事(コメント)を投稿すると管理者の名前が表示されますが、これが管理画面へのログインIDと同じになってしまっているので、管理者のログインIDを表示させないようにするためにニックネームを設定します。
ニックネームは公開されるので管理者であることが分かりやすい名前が良いでしょう。
管理画面の「ユーザー」>「あなたのプロフィール」で設定します。
名前が思い浮かばない場合はとりあえず「管理人」や「admin」辺りに設定しておきましょう。

管理画面の「ユーザ」ページを開き「あなたのプロフィール」を表示すると、ページの中央辺りに「ニックネーム(必須)」、「ブログ上の表示名」という欄が見つかります。
ニックネーム(必須)の欄にニックネームを入力し、その後ブログ上の表示名を選択してください。
プロフィール情報やプロフィール写真等も登録できるので、この辺りは任意に設定してください。
設定が完了したら「プロフィールを更新」ボタンを忘れずに押します。
2. ディスカッション(トラックバック、コメント関連)の変更
「設定」メニューには様々な項目がありますが、概ね初期状態で問題ないのでコメント投稿の規則とパーマリンクの設定だけ変更します。
「設定」の中にある「ディスカッション」のページをクリックします。

(この次にパーマリンク設定も行います)
「投稿のデフォルト設定」の次の2つのチェックを外してみました。
・ この投稿に含まれるリンクへの通知を試みる
(記事中にリンクを貼った場合に相手サイトに自動的に通知する機能)
・ 新しい記事に対し他のブログからの通知(ピンバック・トラックバック)を受け付ける
(誰かのサイトから通知を受け付ける機能)
トラックバック等はスパムサイトからの通知も多いようなので、特に使う理由がないときは一先ずチェックは外しておいた方が良いかもしれません。
コメント関連の設定は人によって異なると思うので一通り目を通しておくとよいでしょう。
今回変更した個所は「コメントモデレーション」でスパム投稿を防止するため、2→1個以上のリンクを含んでいる場合は承認待ちに設定します。
コメントブラックリストの欄に
http://
https://
のようなURLリンクを入力しても良いでしょう。
設定が完了したら「変更を保存」ボタンを忘れずに押しましょう。
3. パーマリンク設定の変更
パーマリンクとは投稿した記事のURLをどのように表示するかを決めることができます。
IDや投稿年月日で管理するのもよいですが、カテゴリ名やID、投稿名に変更することもできます。
投稿名は日本語の場合とても長く意味不明なURLになってしまう事もあり、パーマリンクを毎回変更するのも大変なので/カテゴリ名/ID/などで管理するのがバランスが良いかもしれません。

ラジオボタンの「カスタム構造」をチェックし
/%category%/%post_id%/
へと変更しました。
パーマリンクは好みの部分が多いので好きなように設定するとよいでしょう。
4. 子テーマの作成
もしcss、phpファイルをカスタマイズする場合は子テーマを作成しておく必要があります。
(テーマのバージョンアップ時に更新事に設定が初期化されてしまうため)
子テーマの詳細は次のWORDPRESS Codex日本語版サイトに詳しく記載されていますので、より詳細に調べたい方は下のサイトをご参照ください。
WORDPRESS Codex日本語版ページ – 子テーマのページへ
子テーマの作成は実際にフォルダとファイルの作成を行います。
ここではテーマに「twentyseventeen」を利用しているので、「twentyseventeen-child」と-child を付けたフォルダを作成し、その下にstyle.css、functions.php というファイルを作成します。
フォルダを作成する階層は「/wp-content/themes/」の下になります。

新規で作成する場合でマルチバイト(日本語等)を記述する場合は保存する文字コードに注意してください。
以下、サンプルとなるテンプレートですのでご参考ください。
/* Theme Name: Twenty Seventeen Child Theme URI: - Description: Twenty Seventeen Child Theme Author: - Author URI: - Template: twentyseventeen Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: twenty-seventeen-child */
<?php
/**
* Twenty Seventeen child functions and definitions
*
* @link https://developer.wordpress.org/themes/basics/theme-functions/
*
* @package WordPress
* @subpackage Twenty_Seventeen_child
* @since 1.0
*/
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
?>
上の通り作成したテンプレートはこちらからダウンロードすることもできますのでご参考ください。
作成したファイルはFTP等でアップロードします。
アップロードが完了したらWordPressの管理画面で子テーマの設定を行います。
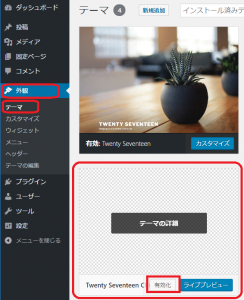
「外観」を表示すると先ほど追加した「Twenty Seventeen Child」が表示されていますので「有効化」をすれば完了です。

cssやphpをカスタマイズしない場合は子テーマは不要です。
ここまで設定したらいよいよプラグインの設定・インストールやサイトのカスタマイズと本格的に運用を開始していく段階になりました。
5. サイドバーのサブメニュー(メタ情報)編集
初期状態では「メタ情報」の欄に管理画面のログインや投稿のRSS、コメントのRSS、WordPress.org へのリンクが表示されているので不要な項目を非表示にします。

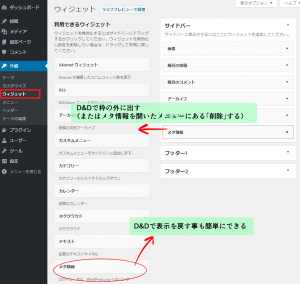
管理画面の「外観」にある「ウィジェット」を選択します。

ここに「サイドバー」の一番下に「メタ情報」があるので、これをドラッグ&ドロップ(D&D)して枠の外に出してしまえば完了です。
管理画面へのログイン画面へのURLがなくなってしまうので、管理画面のURLはブックマークしておきましょう。
6. プラグインの選定
WordPressの魅力はなんといっても拡張性(プラグイン)の豊富さにあります。
しかしながら、便利さと危険は常に隣り合わせなもの。
便利だから入れれば良いというわけではなく、安定した運用を行うには必要最小限にとどめる必要があります。
プラグインには脆弱性やバグ、アップデートにともなうトラブルが常に存在しているので、常に最新版を保てる状態にして何かあった時にはすぐに対応できるようにしておきましょう。
インストールするプラグインを最小限にすることで、脆弱性(セキュリティホール)を抑え、悪意のあるハッキング・クラッキングから守りつつサイトも安定させることができます。
また、マイナーなプラグインにはマルウェア・ウィルスなどを潜ませるような、作者側に悪意のある可能性もありますので、信頼できるプラグインだけを選ぶようにしましょう。
このことを念頭に置いてどんな機能が必要なのかを考えていきます。
〇 絶対に入れておきたい機能
・ サイトマップ自動作成ツール
Google XML Sitemaps
・ セキュリティ強化(スパム対策)
Akismet(初期インストール済み、会員登録必須、無料版は利用制限あり)
・ 日本語化対応
WP Multibyte Patch(初期インストール済み)
・ お問い合わせフォームの設置
Contact Form 7
MW WP Form
・ HTMLタグの登録
AddQuicktag(記事で決まったHTMLタグを使いまわす場合にとても便利)
〇 あると便利、入れても良い機能
・ SEO対策
・ リンクチェック
Broken Link Checker
・ アクセス解析
・ 人気の記事等を表示するプラグイン
〇 オプション的なプラグイン
・ 画像のポップアップ拡大表示
WP jQuery Lightbox
Easy FancyBox
・ ソースコード表示
SyntaxHighlighter Evolved
似たプラグインが沢山あるので色々調べてみるのも良いと思いますが、プラグインの数はできる限り少なく抑え、また信頼できるプラグインだけに選定するよう心がけましょう。
具体的なプラグインの設定やその他カスタマイズについてはまた別の機会で実際に行った設定のご紹介をさせていただきます。